Designing Men’s Health Solutions: An Interview with Healthcare UI/UX Designer Alex

11 months ago
At SyS Creations, our dedication to developing innovative healthcare solutions is fueled by a team of skilled professionals, including our talented UI/UX designers.
Today, we’re thrilled to share insights from Alex, one of our leading Healthcare UI/UX designers, who specializes in creating user-centered healthcare applications.
In this interview, Alex discusses his design approach, the unique challenges of healthcare UX, and how eCommerce is seamlessly integrated into our men’s health app.
Q. Hi Alex! Can you give us a brief overview of how you approach designing healthcare solutions, particularly for men’s health?
Absolutely! My approach to designing healthcare solutions starts with deep research and understanding of the specific health challenges we’re addressing.
For men’s health, I focus on conditions like hair loss, erectile dysfunction (ED), and overall wellness.
I analyze existing platforms, identify gaps, and stay updated with both Canadian and global trends.
The goal is to create a solution that is not only effective but also intuitive for users.
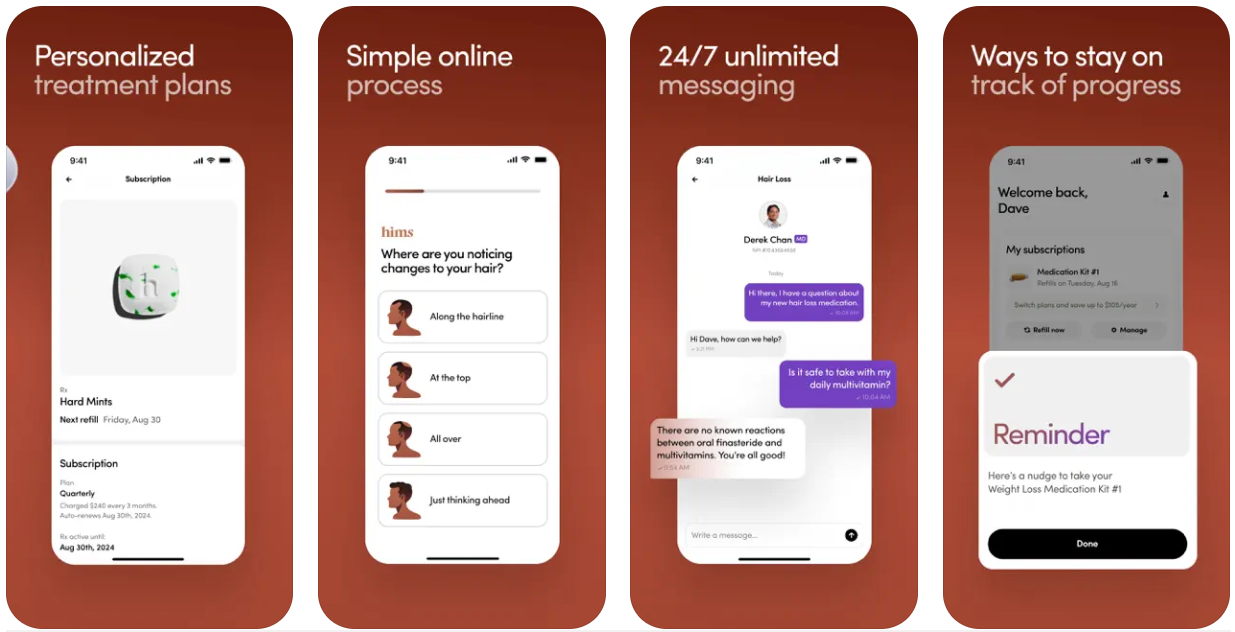
I often draw inspiration from platforms like Hims & Hers, which successfully blend telemedicine with eCommerce to make health solutions more accessible.
Q. How do you ensure that the design is user-friendly while also being compliant with healthcare regulations?
Balancing user-friendly design with regulatory compliance is crucial in healthcare, especially in Canada, where regulations like PIPEDA are key.
We start by fully understanding these regulations and designing with them in mind.
This involves incorporating secure data handling practices, clear privacy notices, and intuitive navigation while ensuring that the user experience remains seamless.
The challenge is to make the app both compliant and user-friendly, without one aspect compromising the other.

Q. Can you talk us through the different portals within the men’s health app and how they contribute to the user experience?
Certainly! The men’s health app is designed with multiple user portals, each tailored to a specific audience.
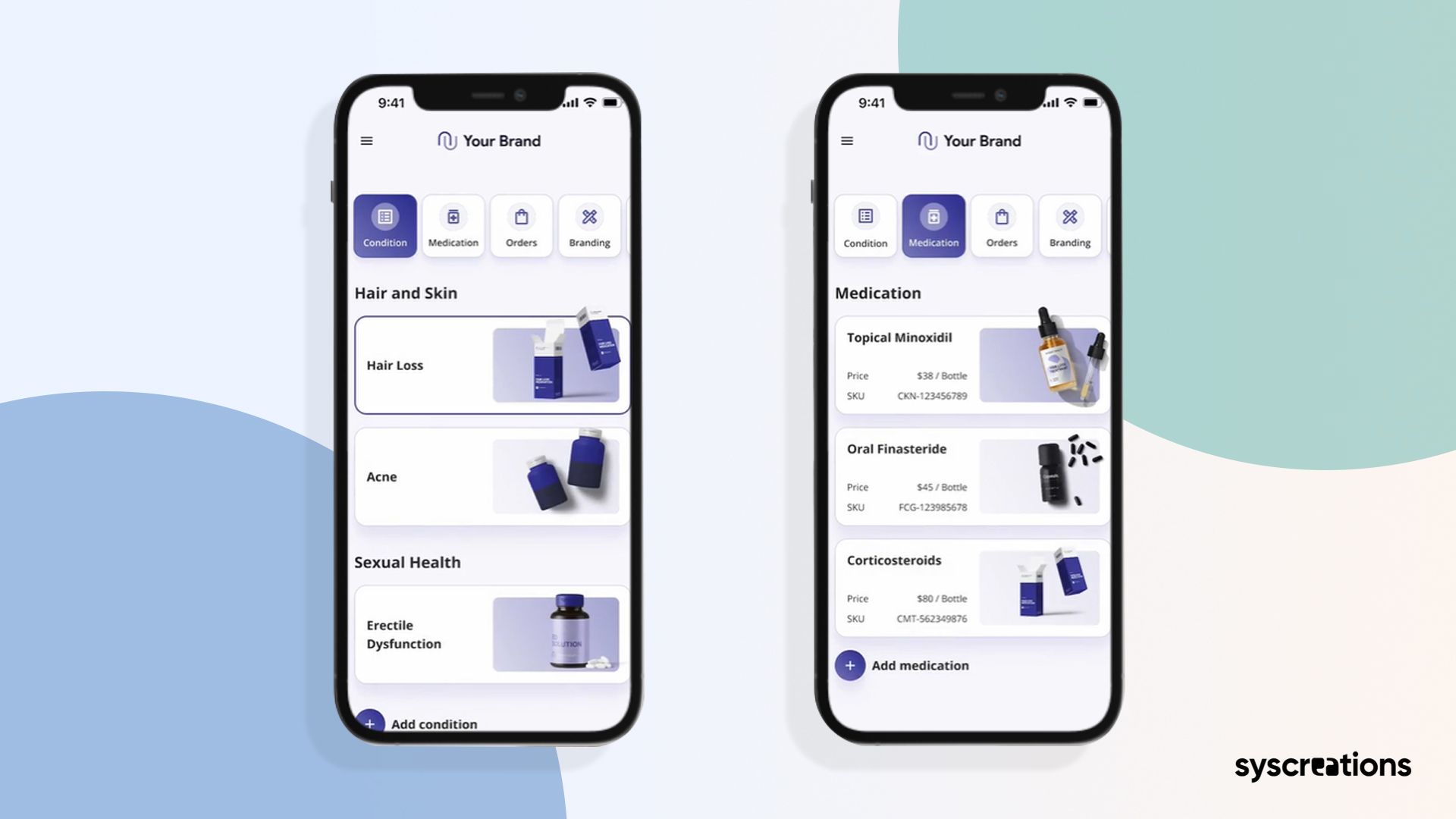
The Patient Portal is the central hub where users can fill out health assessments for issues like hair loss or ED and purchase prescribed treatments directly through the app.
It’s designed to be straightforward, ensuring patients can easily access the care they need.
The Healthcare Provider Portal allows doctors to review patient data, conduct virtual consultations, and prescribe medications.
This portal is optimized for efficiency, enabling providers to manage patient interactions smoothly.
The Admin Portal oversees the entire system, ensuring that everything from patient intake to prescription delivery runs seamlessly.
Lastly, the Pharmacy Portal is integrated for easy medication fulfillment and delivery, making sure patients receive their treatments promptly.
This comprehensive design enhances the user experience and ensures smooth operations across the board.
Q. How does eCommerce play a role in our men’s health app?
eCommerce is a vital component of our men’s health app, seamlessly integrating with the telemedicine services we offer.
We’ve designed the app to make it incredibly easy for patients to move from consultation to treatment.
After a patient completes a health assessment or consultation through the Patient Portal, they can immediately purchase prescribed medications or treatment plans directly within the app.
To give you a better idea, here’s a visual tour of how this works:

In this example, you can see how a patient with concerns about hair loss or ED can fill out a form, consult with a healthcare provider, and then purchase the prescribed treatment right through the app.
This process is streamlined to ensure that patients have access to the medications they need without any unnecessary steps.
We took inspiration from successful platforms like Hims & Hers, which have effectively integrated eCommerce and telemedicine to offer a seamless experience.

Our app provides a similar service tailored specifically for Canadian men, ensuring they can access and purchase their medications with ease and confidence.
Q. What role does user feedback play in the iterative design process?
User feedback is central to our iterative design process.
We conduct usability testing with real users—patients, providers, and even pharmacists—to gather insights and identify areas for improvement.
This feedback loop is critical, especially in healthcare, where user needs can vary widely.
By continuously refining the app based on user input, we ensure that it not only meets their needs but also exceeds their expectations in terms of usability and functionality.

Q. How do you ensure that your designs are inclusive and accessible to all users, including those with disabilities?
Inclusivity and accessibility are non-negotiable aspects of our design process.
We adhere to WCAG (Web Content Accessibility Guidelines) to ensure our apps are usable by everyone, including those with disabilities.
This involves designing for screen readers, providing alternative text for images, ensuring keyboard navigation, and even integrating voice command features.
Our goal is to create a healthcare solution that’s accessible to all Canadians, regardless of their abilities, and that contributes to a more inclusive healthcare environment.
Q. Can you discuss a particular design challenge you’ve faced in a healthcare project and how you overcame it?
One significant challenge we faced was designing an app for managing chronic diseases, where the complexity of information could easily overwhelm users.
The challenge was to present this data in a way that was both comprehensive and easy to understand.
We addressed this by implementing a modular design with interactive data visualization tools, breaking down complex information into digestible, user-friendly segments.
This not only improved the user experience but also empowered patients to better understand and manage their health conditions.
Q. What excites you most about working as a UI/UX designer in healthcare, particularly in men’s health?
What excites me most is the potential to make a real, positive impact on people’s lives.
As a UI/UX designer in healthcare, I get to work on solutions that address critical health issues and improve access to care for men across Canada.
It’s incredibly rewarding to know that the designs we create help people manage their health more effectively, whether they’re dealing with hair loss, ED, or other men’s health concerns.
The blend of technology, design, and healthcare is a challenging yet fulfilling space to work in, and being part of that transformation is what keeps me motivated every day.
Conclusion: Leading the Future of Healthcare UI/UX Design with Alex
At SyS Creations, our mission is to design healthcare technology that is both user-friendly and compliant with all necessary regulations, ensuring a seamless experience for all users.
Alex and our UI/UX design team are at the forefront of this effort, creating solutions that truly make a difference.
If you’re interested in learning more about our approach or discussing your own healthcare technology needs, don’t hesitate to reach out.
Thanks for joining us for this in-depth conversation with Alex about the design of our men’s health app!